WordPress는 커스텀에 최적화돼 있다. 내 입맛대로 바꿀 수 있고, 다양한 플러그인이 지원되는 것은 참 좋지만, 댓글을 관리하는 것이 참 까다롭다. 처음에는 주어진 댓글 창을 css를 수정해가면서 원하는 모습이 나올 때까지 바꿔갔는데, 이게 참 어려웠다.
검색을 해 보니 Utterances, Giscus라는 오픈소스 댓글 스크립트를 알게 됐다. Utterances는 Github Issue로 작동하고, Giscus는 Github Discussion으로 작동한다. Giscus가 Utterances에서 영감을 받아 만들어진 데다, 다양한 기능을 더 제공해서 이쪽으로 기울게 되었다.
Giscus를 사용하기 위해서는 몇 가지 설정을 해 줘야 한다. 이건 WordPress에서의 설정이 아니라, Giscus를 이용하기 위해 Github의 Repository를 설정해주는 것이다. https://giscus.app/ko 에서 자세하게 설명하고 있다.
- 사이트의 댓글을 모두 책임질 하나의 Public Repository를 만든다
- Giscus 앱을 설치한다.
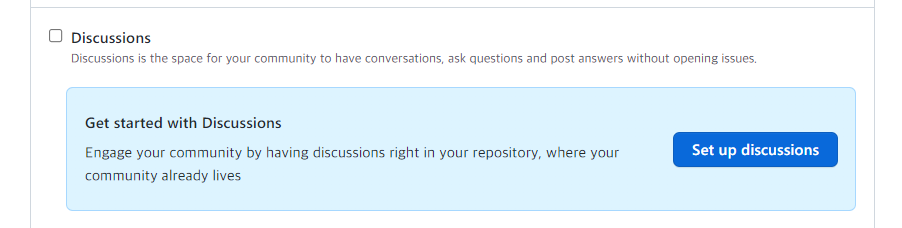
- Repository의 Discussion 기능을 활성화한다.
Public Repository 만들기
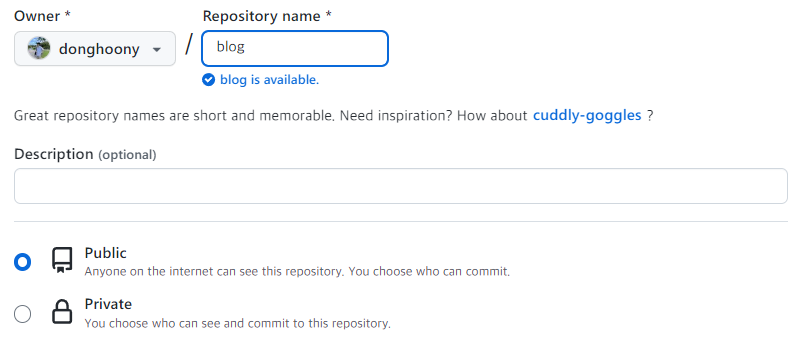
Github에 로그인한 뒤, https://github.com/new 에서 새로운 저장소를 만든다. 이때, 저장소 이름은 아무렇게나 지어도 관계없지만 반드시 Public으로 체크한 뒤 만들어야 한다.

Giscus 앱 설치하기
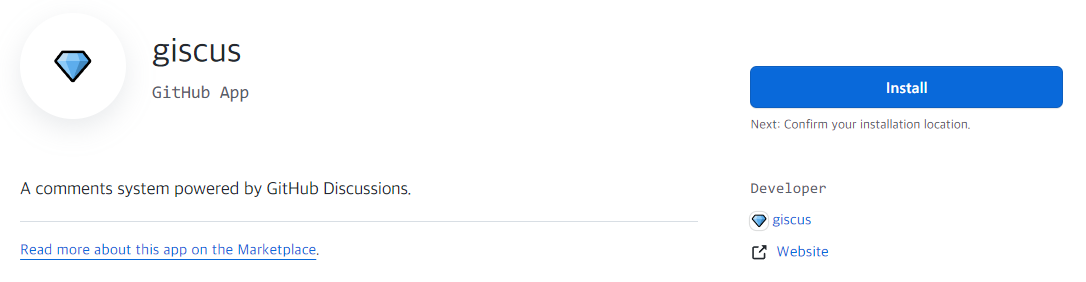
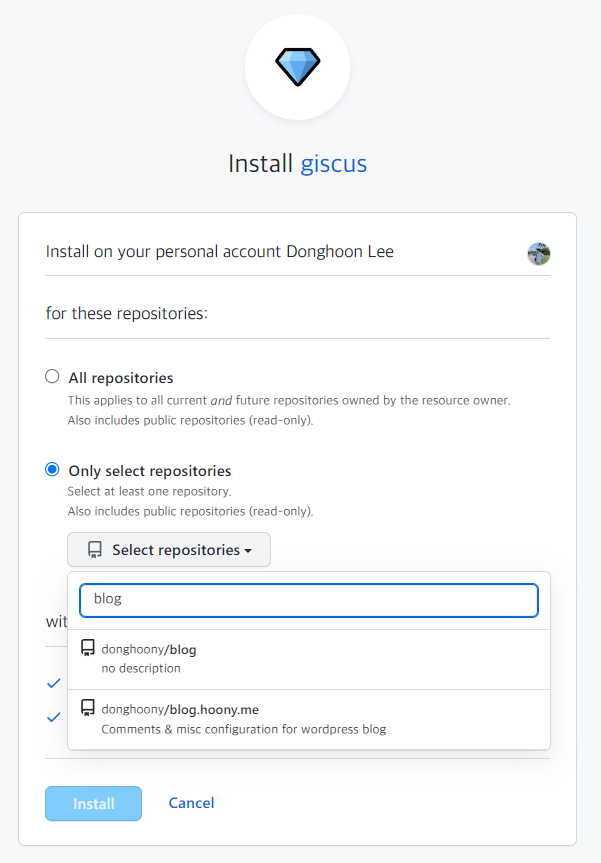
설치라는 게 기기에 설치하거나, 컴퓨터에 설치하는 것이 아니니 너무 걱정하지 말자. Install 버튼을 누른 뒤, 방금 만든 Repository를 선택해 Giscus가 Github API를 사용해 Discussion에 접근할 수 있도록 하면 된다.


Repository의 Discussion 기능 활성화
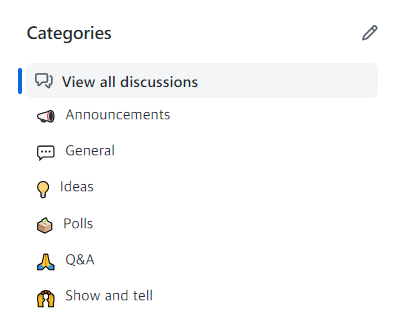
Github에서 진행하는 것은 이게 마지막 단계이다! 해당 Repository의 Settings – Features – Discussions를 체크해 주자. Discussion에서 카테고리를 설정해줄 수도 있다.



Giscus 스크립트 생성
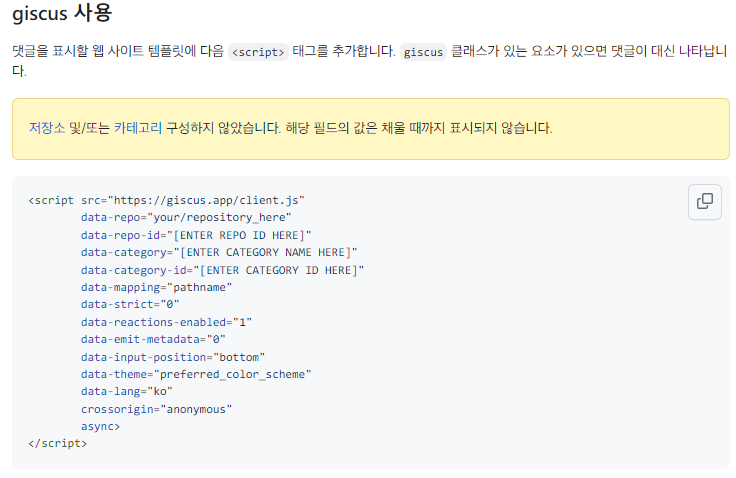
여기까지 잘 따라왔다면 Giscus가 알아서 스크립트를 생성해 줄 것이다. https://giscus.app/ko 의 설정 단락에서, 저장소 이름과 여러 설정을 내 입맛대로 체크해준다면 아래쪽에 스크립트가 자동으로 생성돼 있을 것이다.

이 스크립트를 잘 복사해 두자.
블로그에 Giscus 추가하기
나의 사이트에 설치하는 것은 아주아주 간단하다. WordPress나 Tistory나 플랫폼에 관계없이, 단 두 가지만 지켜주면 된다.
- Header 부분에 해당 스크립트를 실어 준다.
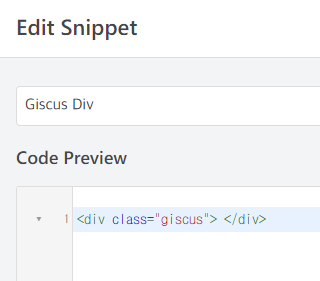
<div class="giscus">인div를 원하는 위치에 삽입한다.
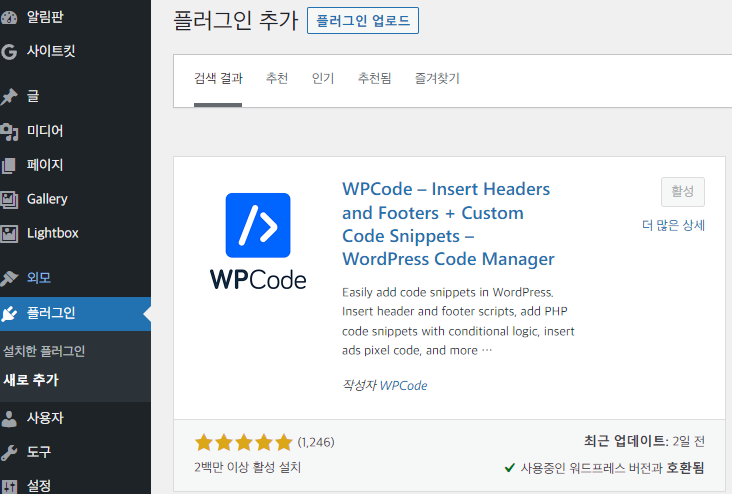
두 가지 모두 WPCode Lite라는 플러그인을 사용해 쉽게 진행했다.

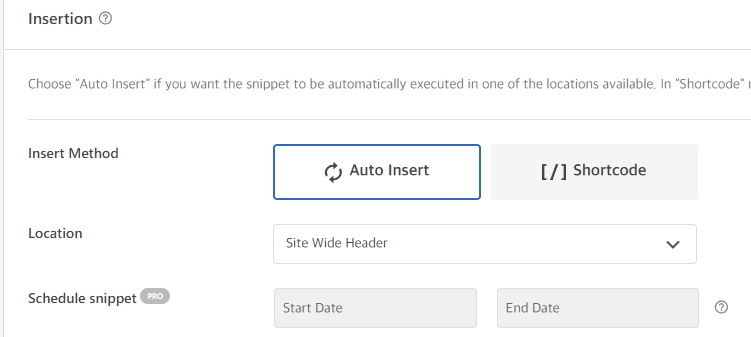
헤더에 넣어야 하는 Giscus 스크립트의 경우, 아래와 같이 Site Wide Header에 추가한다.

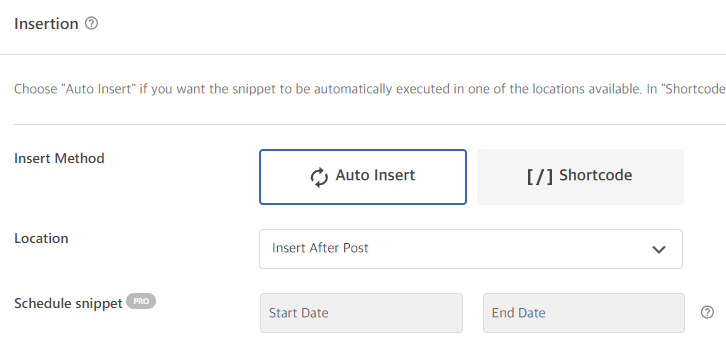
이후, giscus를 클래스로 가지는 div가 필요하니 이를 추가해 준다. Add new snippet을 통해 하나를 더 추가하자. 이번에는 포스트 바로 뒤에 위치하도록 Location을 설정해주면 된다.


모든 게 완료되었다면, 아래와 같은 댓글 창을 볼 수 있다. 반응도 남길 수 있고, 답글을 달 수도 있으며, Github Discussion 기반으로 작동하기 때문에 코드와 같은 마크다운도 지원한다. 수식도 지원하고 외부 사진도 삽입할 수 있고… 얼마나 편리한지 모른다! 이걸로 댓글 관리의 불편함을 덜어서 좋다. 어차피 기술 블로그니 여기를 오는 분들은 Github 계정을 하나쯤은 가지고 계시지 않을까.. 싶다.
